וריאנטים ב-FIGMA – המדריך למתחילים
- 9 תגובות
- זמן קריאה: 11 דק'
רגע לפני שנתחיל, רק הקדמה קטנה. אתם בודאי שואלים את עצמכם 'מה זה וריאנט ?', אז קודם כל VARIANT זו פשוט המילה הלועזית לוריאציה, ובעברית פשוטה – אפשרות, או: גירסה.
גירסה לְמַה ?
וריאנט זאת אפשרות שמאפשרת (אופס… משחק מילים) ליצור מספר גירסאות לאותו רכיב (קומפוננט בלע"ז…).
נסו להיזכר איך הייתם מעצבים עד היום כפתור בפיגמה. ובכן זה אתגר לא פשוט בכלל. בעצם זה אפילו יותר מורכב מאשר למפתח שכותב את ה-HTML (תשאלו אותו מה זה). ראשית יש ליצור את הכפתור במצב לא פעיל ולשמור כקומפוננט (רכיב, אם תהיתם מה התרגום לעברית). לאחר מכן נשכפל אותו וניצור קומפוננט של הכפתור במצב ריחוף-עכבר (HOVER). לאחר מכן נשכפל שוב וניצור קומפוננט של הכפתור במצב לחיצה, קומפוננט נוסף למצב כבוי וקומפוננט נוסף למצב 'נעול' (לא לחיץ, נפוץ בטפסים).
וזהו ?
לא, עדיין לא, כעת צריך ליצור פרוטוטייפ (הנפשה). ניגשנו לקומפוננט של מצב לא פעיל, הגדרנו פרוטוטייפ של מעבר-עכבר שיפתח מעליו את הקומפוננט של מצב ריחוף, אליו הוספנו פרוטוטייפ של לחיצה שיפתח מעליו את הקומפוננט של מצב לחיץ, ולסיום קינחנו בפרוטוטייפ לחיצה נוסף שיפתח מעליו את הקומפוננט של מצב פעיל.
מה, כל כך ארוך?
כן, זה היה המצב עד שבאה פיגמה והודיע שכל זה נגמר, מהיום אנחנו יוצרים רכיב (קומפוננט) אחד שיכיל בתוכו את כל המצבים.
וואוו !, מדהים !, איך זה עובד ?
ובכן, ראשית כל פיגמה מדגישה לנו כי וריאנטים יכולים לפעול רק בתוך רכיבים (קומפוננטים/ות…), לכן עלינו לוודא כי הרכיב שבחרנו הוא אכן קומפוננט, ניתן לבדוק זאת בצורה פשוטה, במידה והרכיב מוגדר כקומפוננט יופיע לצידו האייקון:![]() .
.
במידה ולא ניתן ללחוץ על האייקון הזה
בבר העליון של פיגמה ונקבל את התוצאה המבוקשת:
 .
.
אז יצרנו כפתור חדש:

ניגשנו לכפתור הוסף וריאנט בבר הימני
והקלקנו על כפתור הפלוס:
![]()
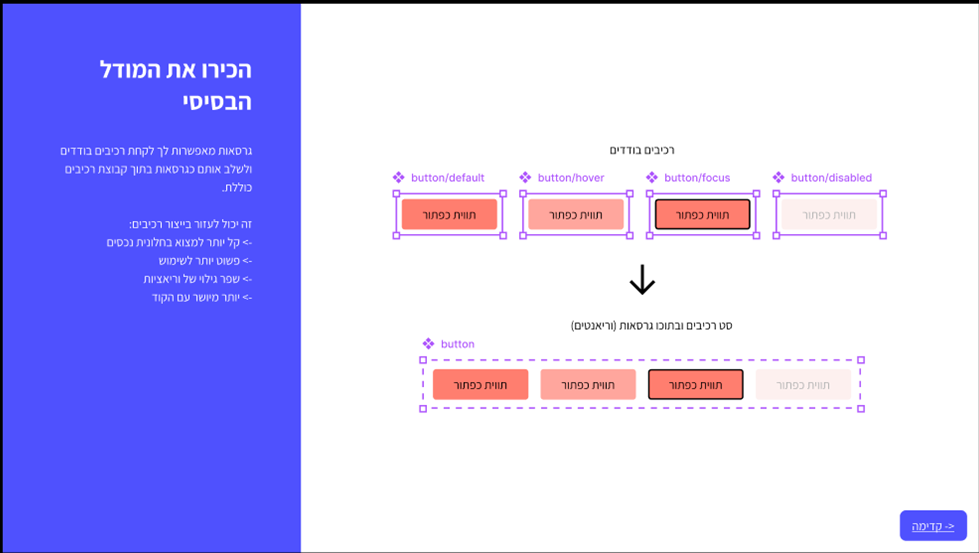
והנה מתרחש הקסם:

הפעולה שעשינו יצרה וריאנט חדש. הרכיב המקורי והחדש נמצאים כעת בתוך אובייקט חדש שנקרא סט רכיבים (Component Set).
ניתן גם להוסיף גרסאות באמצעות הכפתור הסגול + על הקנבס (משטח הציור). לחצו עליו כדי להוסיף גרסה שלישית.
ומה עכשיו ?
עכשיו ניתן שמות לצאצאים החדשים !, בעת יצירת וריאנטים חדשים, Figma תעניק להם שמות נכסים וערכים כלליים. ניתן להשתמש בחלונית המאפיינים כדי לשנות אותם למשהו משמעותי יותר. ראשית בואו נשנה את שם האובייקט החדש.
בחרו את 'סט הקומפוננטים' החדש של הכפתור שיצרנו, בחלונית מאפיינים סמנו את הטקסט ותנו לו שם חדש. מאפיין זה יגיד לנו איזה סוג של הודעה תהיה לבאנר, אז פשוט נקרא לזה "Type".

כעת נשנה גם את שמם של הוריאנטים, נבחר את הוריאנט הרצוי, ונשנה את שמו בחלונית המתאימה:

אוקי, שינינו. תכל'ס, איך משתמשים בזה ?
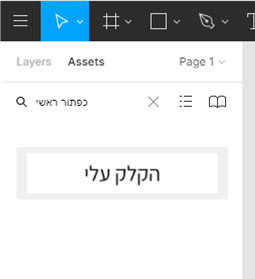
בתפריט השמאלי עברו לחלונית 'Assets' וחפשו את שמו של סט הרכיבים החדש שיצרנו:

נגרור את התמונה הממוזערת של האובייקט לאזור העיצוב בצד ימין.
שימו לב כיצד החיפוש מציג תמונה ממוזערת אחת.
באמצעות אזור הוריאנטים החדש בחלונית המאפיינים, נגדיר את סוג הוריאנט הרצוי מתוך הסט שנבחר:

זהו, עד כאן להיום.
חלק ניכר ממאמר זה וכן הזכויות בתמונות ובקבצים המצורפים מקורו בהדרכה באנגלית באתר של פיגמה, הזכויות שמורות
ניפגש במאמר הבא, על אפשרויות נוספות בוריאנטים ועל דוגמאות נהדרות
לסיכום פינקנו אתכם במאמר השלם של FIGMA מתורגם בתרגום חופשי לעברית, הקליקו ותיהנו !









9 תגובות
איזו הדרכה טובה ונוחה להבנה!
פתאום הוארו עיני…
תודה על המשוב הנפלא!
רוב החומר מקורו בהדרכה של Figma באנגלית, בתוספת התנסות אישית שלנו
שלום, ותודה על ההדרכה, רציתי לשאול כמה שאלות.
מה זה FIGMA? למה היא מיועדת? מה אפשר לעשות איתה?
אמרו לי שהיא כלי איפיון, מה זה איפיון? ניסתי לעבוד איתה, ואי אפשר לשמור בה.
סליחה על מבול השאלות, מחכה לתשובות.
תודה רבה.
כמו שכתבת, FIGMA כלי היא בהחלט כלי אפיון.
אפיון הוא תכנון האופי של המוצר, על פי מילון אוקספורד 'אפיון' הוא קביעת התכונה האפינית או התכונות האפיניות של מישהו או של משהו.
למעשה זהו תכנון כללי של המוצר מבלי ליצור אותו בפועל.
FIGMA מאפשרת לשרטט וליצור הדמיות של מסכים מבלי לבנות אותם בפועל בקוד פעיל.
השמירה ב-FIGMA מתבצעת באופן אוטומטי ואין צורך לדאוג…
דחיתי את לימוד הוריאנטים במשך 3 חודשים מהפחד שזה נושא מורכב וקשה להבנה..
אני נקרעת מצחוק על המיינד הפחדן שלי עכשיו 🤣 עם המדריך/תרגום המושלם שלך הפכתי את כל הקומפוננטות לסט וריאנטים ב 5 דקות!! 😍
תודה רבה אלוף!! 🙏💖
תודה על המאמר הניפלא הזה עוזר מאוד! מחכה למאמר הבא 🙂
תודה רבה נראה מאמר טוב וברור!
בהמשך לשאלה על שמירה בתוכנה, רציתי לשאול- יש אפשרות/ איך מייצאים את פרויקט שעבדנו עליו? מה אפשר לראות אותו רק בתוכנה?
תודה.
יש אפשרות לייצא מ-Figma במגוון פורמטים כגון תמונה ו-PDF
אלמנטים וקטוריים אפשר לייצא גם כ-SVG
חסכת לי המון, ברור וקצר!!